JavaScript
[중앙정보처리학원] JavaScript* 스코프(Scope)
해보구
2024. 2. 28. 23:00
일반 예제 1
let username = 'kimcoding';
if (username) {
let message = `hello, ${username}!`;
console.log(message); // 'Hello, kimcoding!' <<<<출력값
}
console.log(message); // ReferenceError <<<<출력값
함수에 의해서 나뉘는 예제
let greeting = 'Hello';
function greetSomeone() {
let firstName = 'Josh';
return greeting + ' ' + firstName;
}
console.log(greetSomeone()); // 'Hello Josh' <<<<출력값
console.log(firstName); // ReferenceError <<<<출력값
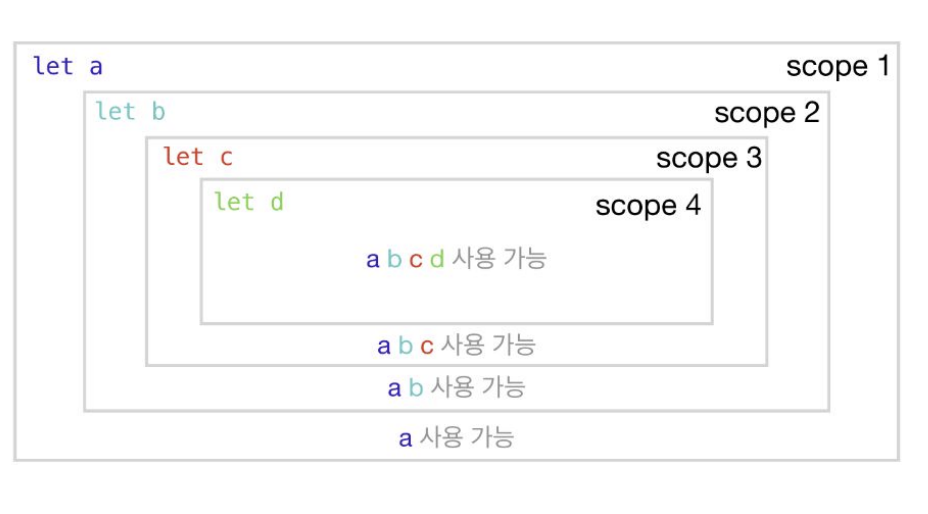
스코프의 정의와 규칙
안쪽 스코프에서 바깥쪽 스코프로만 접근 가능

지역변수와 전역변수가 있다.
let name = '김코딩'; // 전역 변수
function showName() {
let name = '박해커'; // 지역 변수
console.log(name); // 박해커
}
console.log(name); // 김코딩
showName();
console.log(name); // 박해커지역변수는 전역 변수보다 더 높은 우선순위를 가짐
let 이 없으면? name = '박해커' 였다면?
걍 자동으로 var name = '박해커'가 되는거임
근데 var 쓰지 말라고함 왜 ? 블록스코프를 무시(화살표 함수 제외) 하고 함수 스코프만 따름, let을 사용하면 더 예측이 가능한 코드를 작성 가능 하기 때문에 권장함.
-
스코프의 종류
블록 스코프
중괄호로 둘러싼 범위
if (true) {
console.log('its a block')
}
-
함수 스코프
함수로 둘러싼
function getName(user) {
return user.name;
}
let getAge = function (user) {
return user.age;
}
const 키워드란 ?
걍 중복 불가능( 값이 변하지 않는 상수를 정의할 때 쓰는 const, 재할당이 불가능하며, 재선언 또한 불가능하다.)
